01 ES6
- ES6이란?

- ES6를 사용하는 이유는?

- Node.js는 ES6의 모든 문법을 지원하지는 않는다.
- ES6에서 자주 사용되는 문법 1 - let, const

- var : 상수와 변수 구분이 없어 새로운 변수 자료형 let, const가 나왔다.
- const : 상수의 자료형
- let : 변수의 자료형
- ES6에서 자주 사용되는 문법 2 - Template String

- back tick (`) 을 사용해서 띄어쓰기, 줄바꿈, 변수 사용 등이 간결해졌다.
- ES6에서 자주 사용되는 문법 3 - arrow function

- => 기호를 이용해서 함수를 정의할 수 있다.
- ES6에서 자주 사용되는 문법 4 - Class

- ES6에서 자주 사용되는 문법 5 - destructing (분해)

- ES6 적용 결과
- 복잡하거나 직관적이지 않던 방법을 보기 좋게 만들고 간결하게 표현할 수 있게 되었다.
- 현대적인 문법은 처음 접할 땐 어색하지만, 익숙해지면 좋은 코드를 작성할 수 있게 해준다.
02 비동기 코딩
- 비동기 코딩이란?
- 비동기 - 이벤트 기반 동작을 코드로 구현하는 방법이다.
- Node.js에서 비동기 동작을 구현하는 세 가지 방법을 학습한다.
- 비동기 코딩의 세 가지 방법
- Callback : 전통적인 JavaScript의 이벤트 기반 코딩 방식이다.
- Promise : Callback의 단점을 보완한 비동기 코딩 방식이다.
- Async - Await : Promise의 단점을 보완한 비동기 코딩 방식이다.
- Callback

- 쿼리가 완료되면 console.log() 를 실행해 결과를 보여주고, 이 때 에러와 users를 같이 전달해 오류를 잡아낸다.
- 콜백지옥 - Promise의 등장 배경

- Promise의 등장

- 함수 내 다른 함수가 들어가는 형태가 아닌 여러 일들이 연쇄적으로 일어나는 형태로 구성되어 가독성이 좋아진다.
- Chaining : 여러 개의 프로미스를 연결하여 사용하는 방법
- Short-hand 표현 방법 : 프로퍼티의 Key와 Value에 할당 할 변수명이 동일한 경우 Value를 생략한다.
- Promise 지옥 - Async - Await의 등장 배경

- Async - Await 의 등장

- Async - Await은 순차적 프로그래밍 처럼 어떤 작업을 하고, 그 결과를 받는다고 명시하는 것이다.
- await이 끝나기 전까지 다음 라인으로 넘어가지 않는다.
- Async 함수의 오류처리 : 동일한 동작을 하는 promise 함수와 async 함수

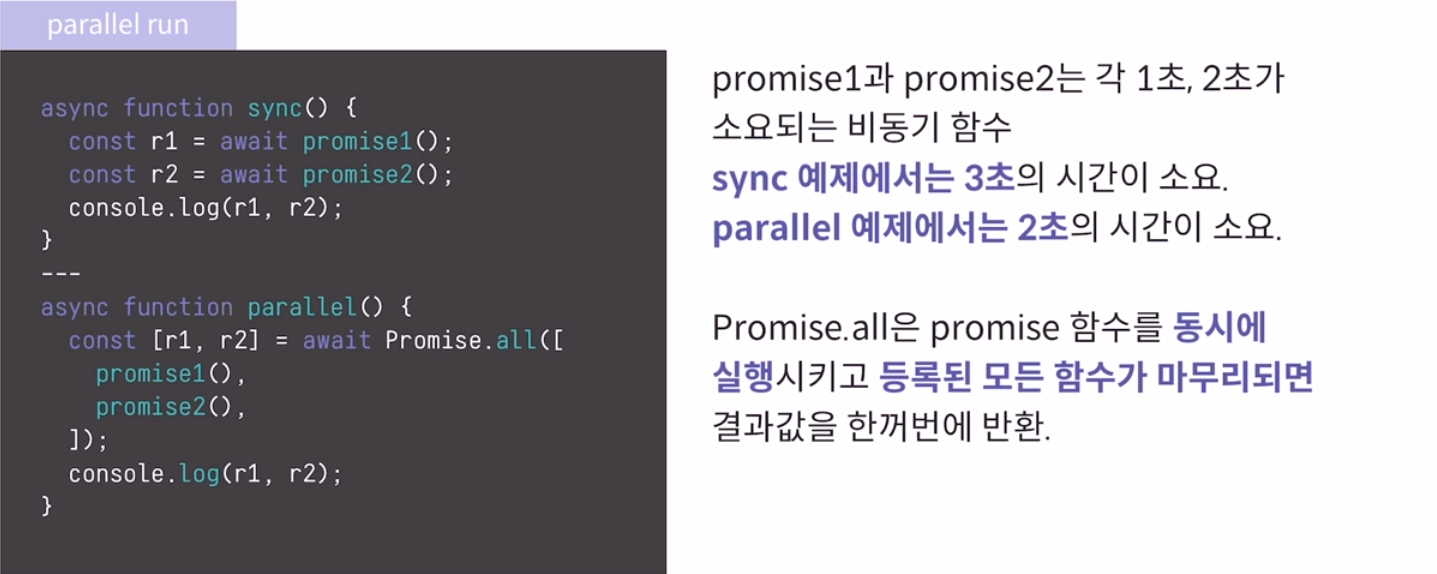
- Promise의 병렬 실행

- 비동기 코딩 정리

'2022 AI SW 온라인 교육 > SW 코딩 훈련트랙' 카테고리의 다른 글
| [SW 코딩] Node.js와 Express.js - 03. NPM과 모듈(2) (0) | 2022.12.05 |
|---|---|
| [SW 코딩] Node.js와 Express.js - 03. NPM과 모듈(1) (0) | 2022.12.05 |
| [SW 코딩] Node.js와 Express.js - 01. Node.js 시작하기 (0) | 2022.12.05 |
| [SW코딩] 핵심 JavaScript 기초 - 04. DOM과 이벤트 (0) | 2022.12.04 |
| [SW코딩] 핵심 JavaScript 기초 - 03. 자바스크립트 제어문 (0) | 2022.12.04 |