01 DOM이란?
- 문서 객체 모델 (Document Object Model)

- HTML 문서에 대한 인터페이스

- PC 사용자 입장에서 키보드, 마우스 등을 인터페이스라고 하고, XML, HTML 등에서 인터페이스 역할은 DOM이 한다.
- HTML DOM

- 자바스크립트 언어로 HTML 문서를 조작하고 접근하기 위해 DOM을 사용한다.
- Document 객체
- Document 객체는 웹 페이지를 의미하고, 이 웹페이지에 존재하는 HTML 요소에 접근하고자 할 때는 반드시 Document 객체 부터 시작해야 한다.
- Document 메소드

- HTML 요소의 선택

- HTML 요소의 생성

- HTML 이벤트 핸들러 추가 : 이벤트는 컴퓨터 내 작용하는 모든 행동 (클릭, 드래그, 키보드 입력 등)

- 이벤트 : 컴퓨터 내 작용하는 모든 행동 (클릭, 드래그, 키보드 입력 등)
- 이벤트 핸들러 : 이벤트가 발생 했을 때 해야 할 일들을 지정해주는 함수
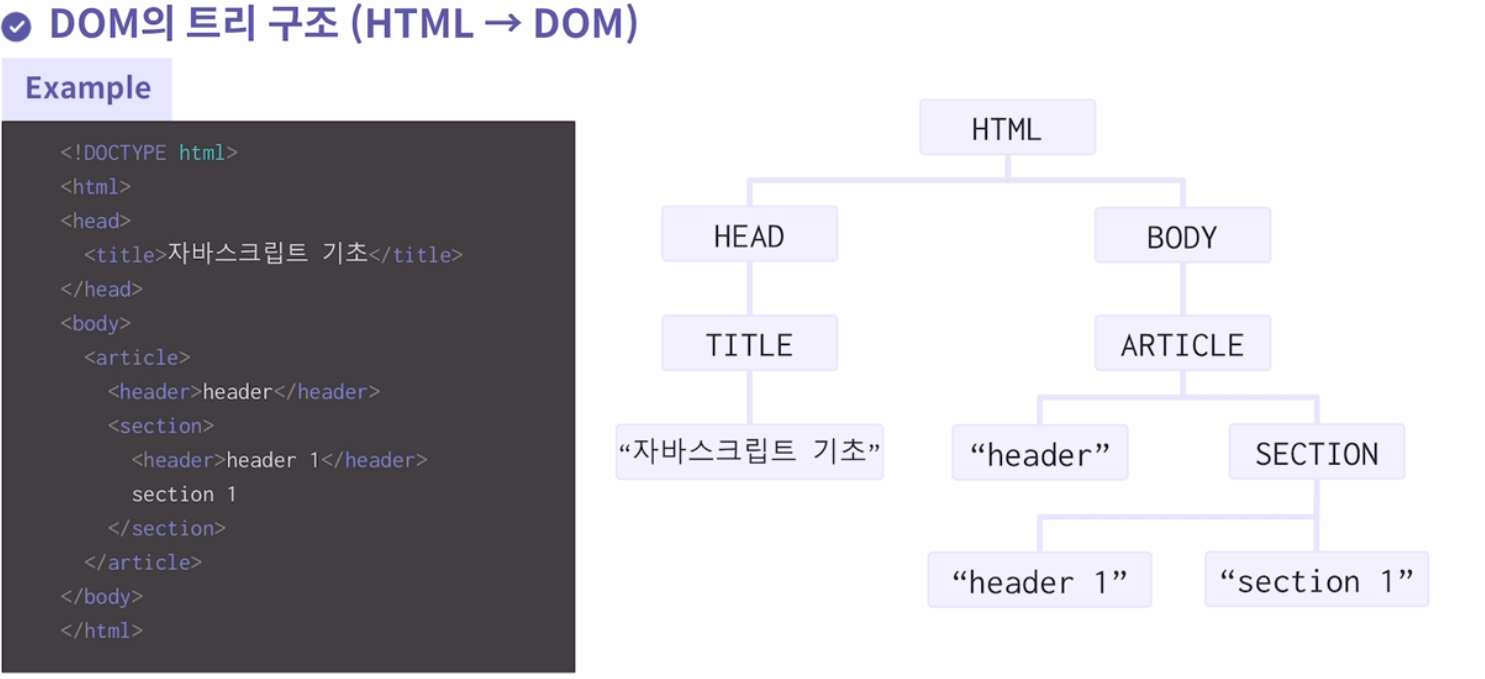
- DOM의 트리 구조 : 트리는 노드와 엣지로 구분되어 연결되어있는 구조이다.

02 자바스크립트와 DOM
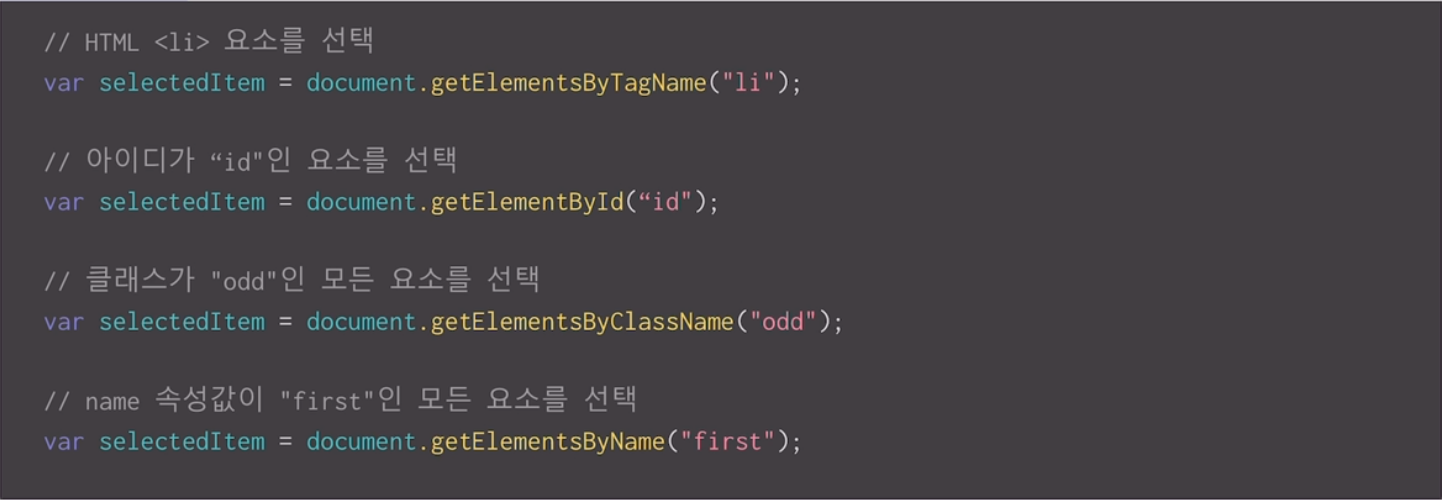
- DOM 요소의 선택

- 각 상황에 맞는 메소드를 사용하면 DOM 요소를 가져올 수 있다.
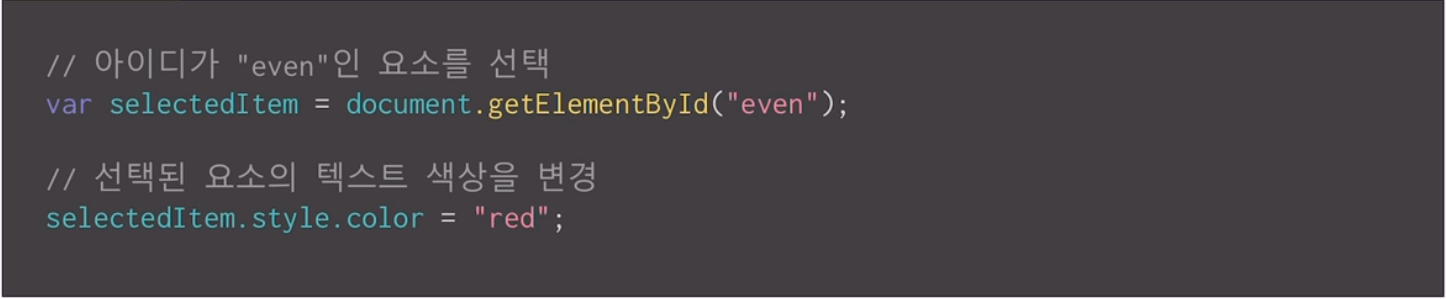
- DOM 요소의 스타일 변경 : CSS 스타일을 변경 할 수 있다.

- 스타일을 변경시킬 요소를 가져오고, 가져온 요소의 스타일을 변경한다.
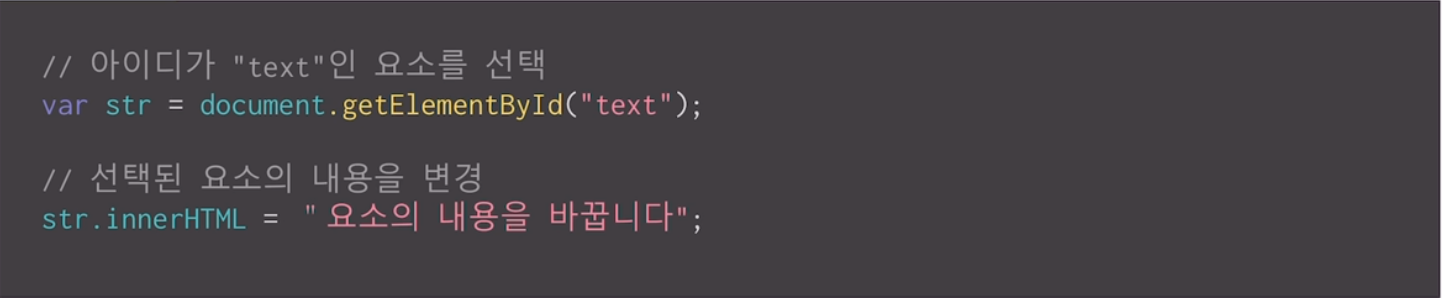
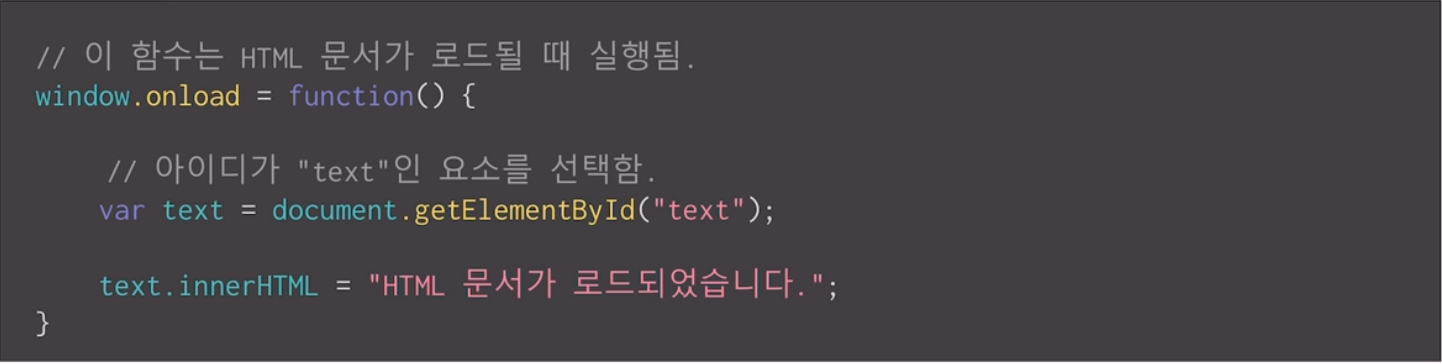
- DOM 요소의 내용 변경

- str이라는 요소 내 innerHTML 이라는 프로퍼티를 사용해서 text 내용을 변경할 수 있다.
03 Node 객체
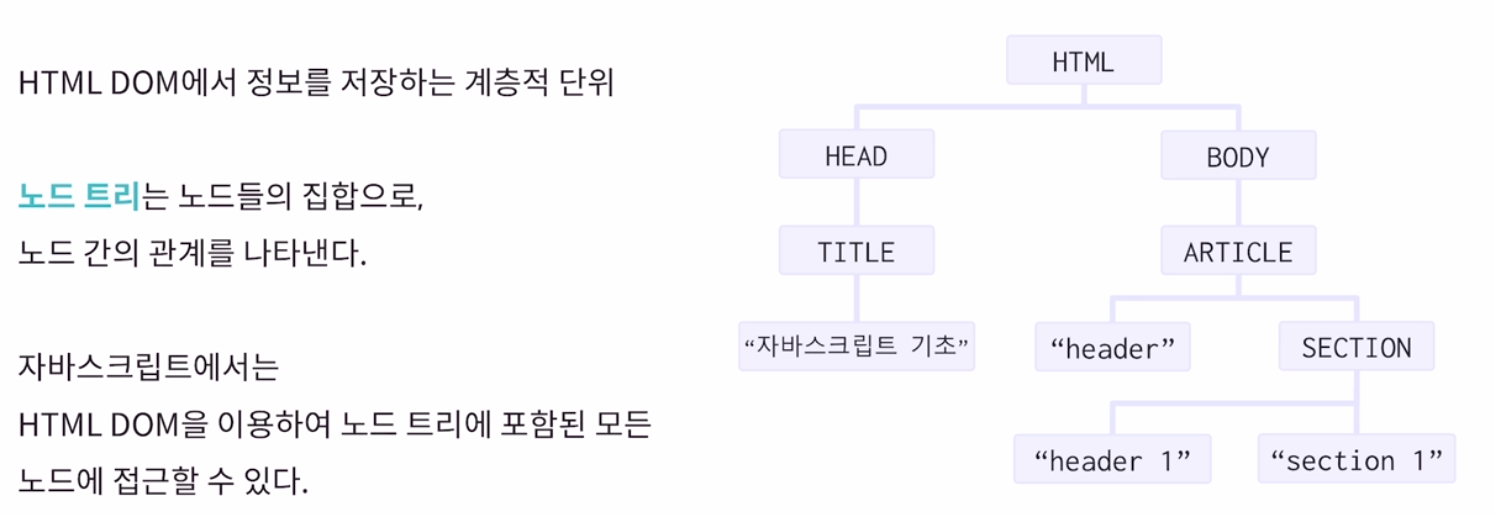
- 노드 (Node)와 노드 트리

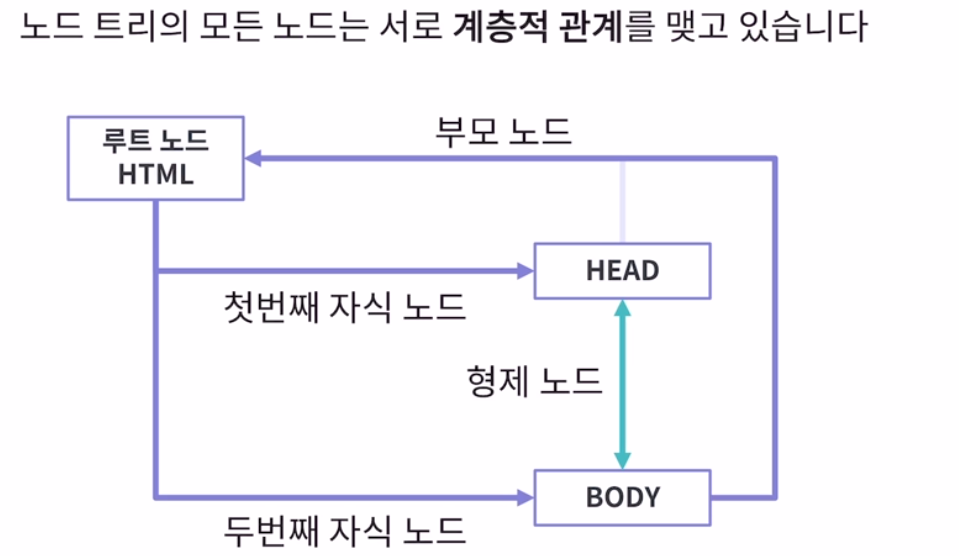
- 노드 간의 관계

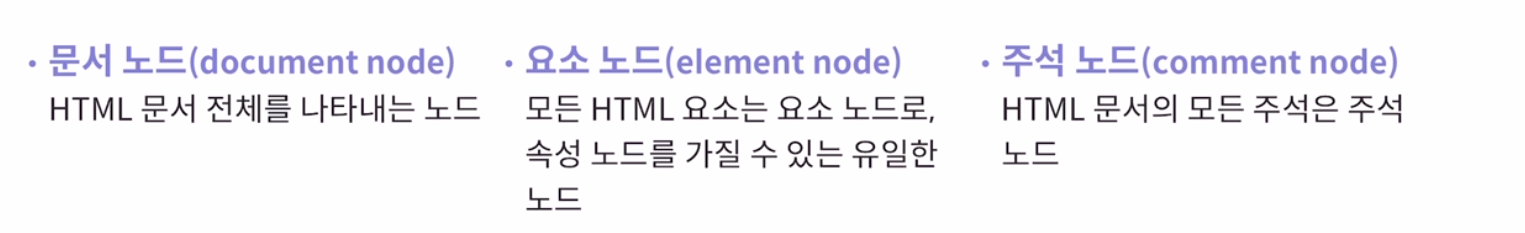
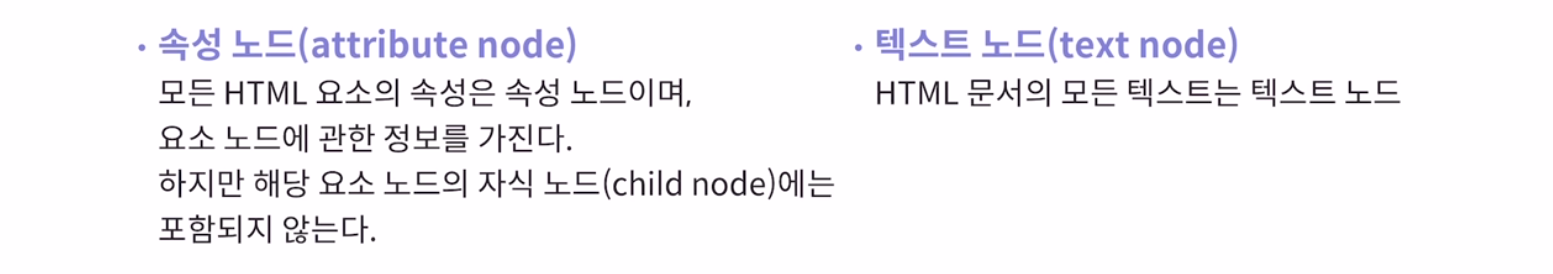
- 노드의 종류


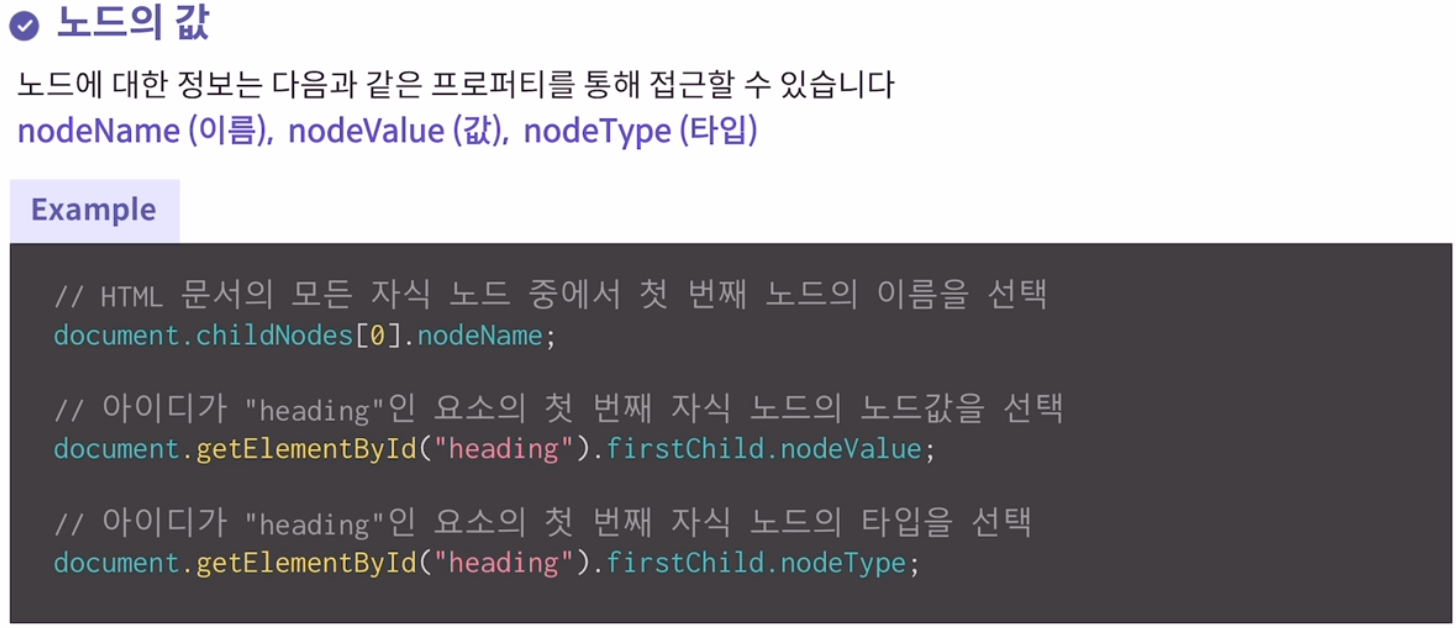
- 노드의 값

04 이벤트 (Event)
- 이벤트(Event)란?

- 이벤트 타입 : 발생한 이벤트의 종류 (폼, 키보드, 마우스, HTML DOM, Window 객체 등)

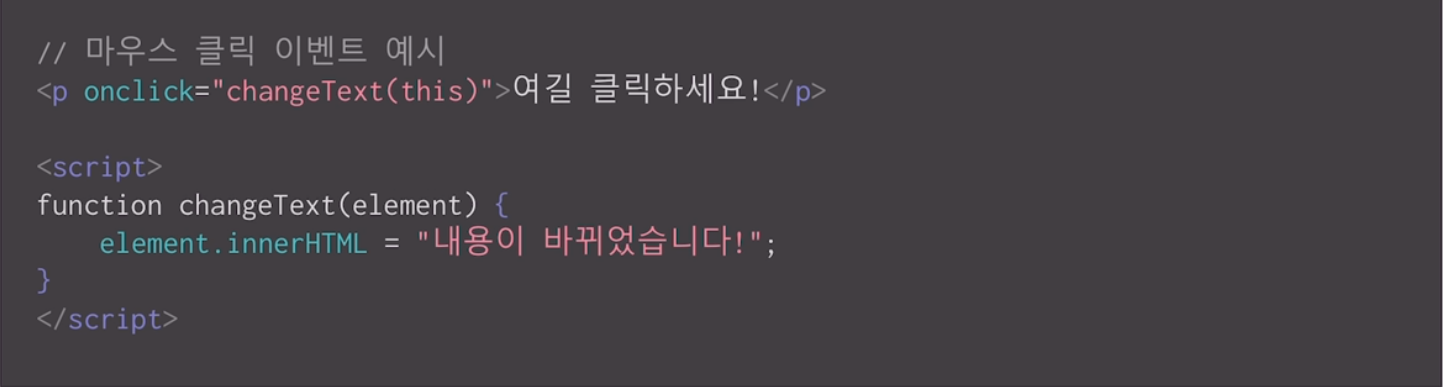
- onclick이라는 p 태그 "여길 클릭하세요!" 를 클릭하면 changeText(element)에서 inner.HTML "내용이 바뀌었습니다!" 부분이 실행되어 바뀌게 된다.
- this는 태그 내에 요소를 가르키는 용어로 p 태그를 가리키고 있다.
- 이벤트 핸들러 : 이벤트가 발생했을 때 그 처리를 담당하는 함수
- 지정된 이벤트가 발생하면, 웹 브라우저는 그 요소에 등록된 이벤트 핸들러를 실행시킵니다.

'2022 AI SW 온라인 교육 > SW 코딩 훈련트랙' 카테고리의 다른 글
| [SW 코딩] Node.js와 Express.js - 02. Node.js 이해하기 (0) | 2022.12.05 |
|---|---|
| [SW 코딩] Node.js와 Express.js - 01. Node.js 시작하기 (0) | 2022.12.05 |
| [SW코딩] 핵심 JavaScript 기초 - 03. 자바스크립트 제어문 (0) | 2022.12.04 |
| [SW코딩] 핵심 JavaScript 기초 - 02. 자바스크립트의 객체와 연산 (0) | 2022.12.04 |
| [SW코딩] 핵심 JavaScript 기초 - 01. 자바스크립트 시작하기 (0) | 2022.12.03 |