JS는 이렇게 작성해야 해요
- 표기법 - 낙타 표기법(CamelCase)

- JS에서는 낙타 표기법을 사용한다.
- 낙타 표기법 : 변수, 함수 등 대상의 이름을 띄어쓰기 없이 짓기 위하여 따르는 네이밍컨벤션의 하나이다.
- ex) cameCase, helloWorld, parkEunSeo 등 첫 글자는 소문자이고, 중간 띄어쓰기가 들어가는 부분에는 띄어쓰기 없이 대문자를 사용해서 이름을 작성한다.
- 연산자

- .js 파일과 .html 파일 연결하기

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script defer src="./main.js">
</head>
<body>
</body>
</html>- index.html 파일에 main.js 파일을 연결하기 위해 html header 부분에 <script src="파일경로">를 추가해서 연결한다.
자바스크립트의 데이터 타입
- 문자 데이터, String Data

- 숫자 데이터

- 논리 데이터, 불린 데이터

- Null 데이터

- 아무것도 존재하지 않는 값을 갖는 Null 데이터
- 특정한 데이터를 제거하는 용도로 사용이 가능하다.
- 객체 데이터

- {} 중괄호 기호 자체가 JS에서 객체 데이터로 해석이 될 수 있다.
- 객체 데이터 {} 안에 Key:Value 형태의 데이터를 담고 있다.
- 배열 데이터

- Zero Based Numbering : 배열의 인덱스 번호는 0부터 시작한다.
자바스크립트의 변수와 예약어
- 재할당이 불가능한 Const 변수

- const 변수는 한 번 정의된 값의 재할당이 안되는 상수이다.
- 재할당이 가능한 let 변수

- 변수에 값을 재할당해야 할 경우에만 let을 사용하는 것이 권장되는 방법이다.
- 변수, 함수의 이름으로 사용 불가능한 예약어

자바스크립트의 함수
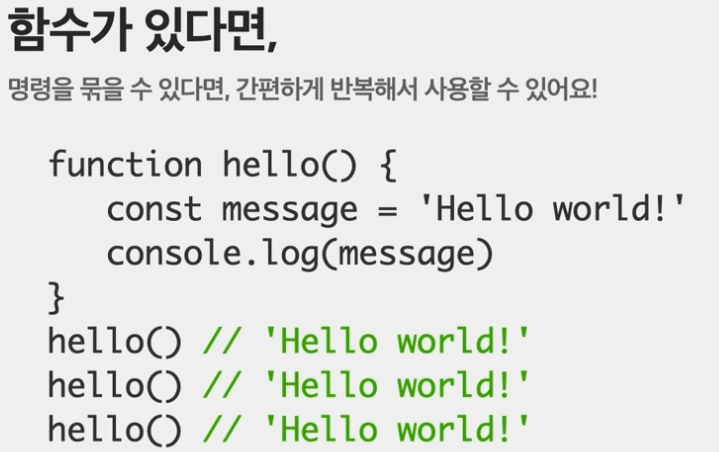
- 함수가 필요한 이유

- 함수에 사용 예제

- 반복적인 내용은 재사용이 가능하다.

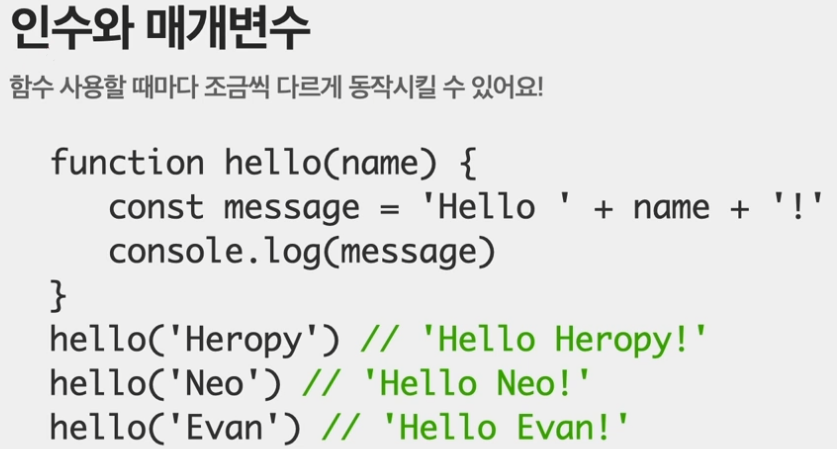
- 인수 : 값, 변수, 참조 등 전달되는 값을 의미한다. ex) Heropy, Neo, Evan 등이 함수의 인수가 된다.
- 매개 변수 : 함수에서 사용되는 전달된 값( 인수 ) 를 받는 변수를 의미한다. ex) name이 인수를 받는 매개변수이다.
- 함수 종료

- return을 사용하면 조건문, 반복문 등 특정 조건을 이용하여 함수를 종료시킬 수 있다.
'Front-End' 카테고리의 다른 글
| [Front-End 기본] CSS의 기본 문법(2) - feat. 나만의 MBTI 테스트 만들기 (0) | 2022.12.22 |
|---|---|
| [Front-End 기본] CSS의 기본 문법(1) - feat. 나만의 MBTI 테스트 만들기 (0) | 2022.12.21 |
| [Front-End 기본] HTML의 기본 문법 - feat. 나만의 MBTI 테스트 만들기 (0) | 2022.12.18 |