- HTML은 이렇게 작성해야 해요
<h1> Hello World! </h1> <!-- h1부터 h6까지 제목을 크기별로 나타낼 수 있는 태그-->
<태그> 내용 </태그>
<열린태그> 내용 </닫힌태그>
<시작태그> 내용 </종료태그>
<h1 class="title"> Hello World!</h1>
<태그 속성="값"> 내용 </태그>- / (슬래시)가 있는 태그는 종료태그, 닫힌태그라고 부른다.
- 태그 사이 부분에 내용과 다른 태그를 입력할 수 있다.
- 태그에는 속성과 값을 사용할 수 있다.
- class는 h1태그에 또 다른 별명이 된다.
- 비어있는 태그도 있어요
<br>
<태그>
<img src="./logo.png"/ alt="img_name">
<태그속성="값"/>- br : break의 약자로 종료태그가 없고, 줄바꿈을 할 때 사용한다.
- img : image의 약자로, source에 이미지의 경로를 추가하면 이미지가 추가된다, alt는 alternative의 약자로 이미지의 이름을 지정할 수 있다.
- HTML 요소의 부모와 자식 관계
<div>
<ul class="fruits">
<li>Apple</li>
<li>Banana</li>
</ul>
</div>-ul 내 li들은 ul의 자식 요소이고, li들은 ul이 부모 요소가 된다.
- HTML의 모든 요소는 부모와 자식 관계를 가지고 있다.
- Apple과 Banana는 형제 요소가 되고, div는 li들의 조상(상위) 요소가 된다.
- HTML의 블록 요소와 인라인 요소
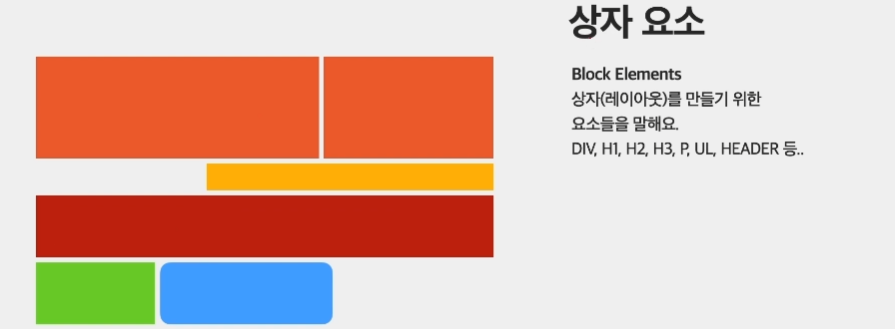
- Block 요소

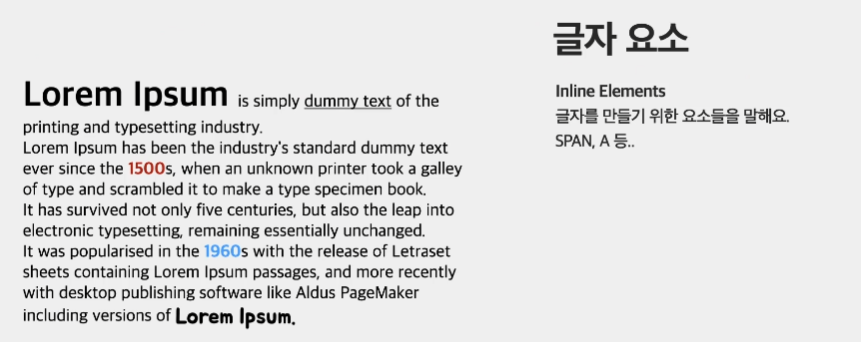
- Inline 요소 - 글자 요소

- 글자 요소들로 특정 글자만 크기를 키우거나, 밑 줄, 색상, 서체 변경 등이 가능하다.
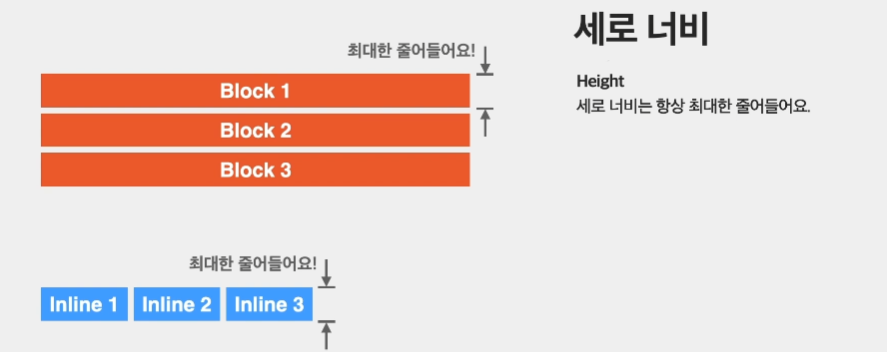
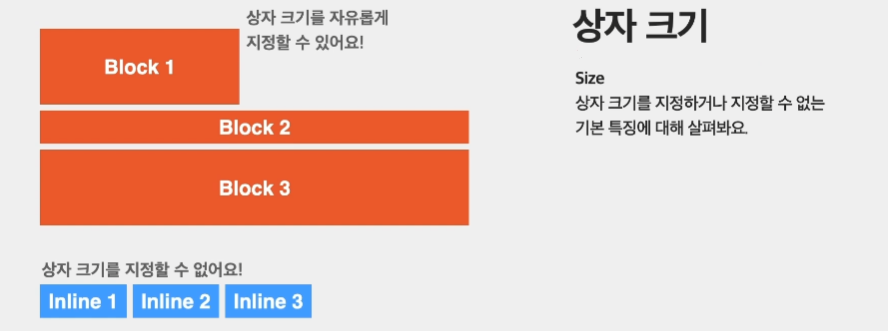
- Block요소와 Inline요소의 차이



- HTML 기초 정리
- CSS 파일을 HTML 파일과 연동해야 할 경우

- JS 파일을 HTML 파일과 연동해야 할 경우

- HTML의 Heading

- HTML의 대표적인 Block 요소

- HTML의 대표적인 Inline 요소

- Anchor 태그

- 이미지 출력하기 - img 태그

- HTML의 별명 - Class 속성

- 상자 요소들의 특징

- 글자 요소들의 특징

- 크기 지정을 해도 따로 적용이 되지 않는다.
'Front-End' 카테고리의 다른 글
| [Front-End 기본] JavaScript의 기본 - feat. 나만의 MBTI 테스트 (0) | 2022.12.23 |
|---|---|
| [Front-End 기본] CSS의 기본 문법(2) - feat. 나만의 MBTI 테스트 만들기 (0) | 2022.12.22 |
| [Front-End 기본] CSS의 기본 문법(1) - feat. 나만의 MBTI 테스트 만들기 (0) | 2022.12.21 |