01 박스 모델
- 박스 모델 구조

- 컨텐츠를 감싸는 3가지의 축
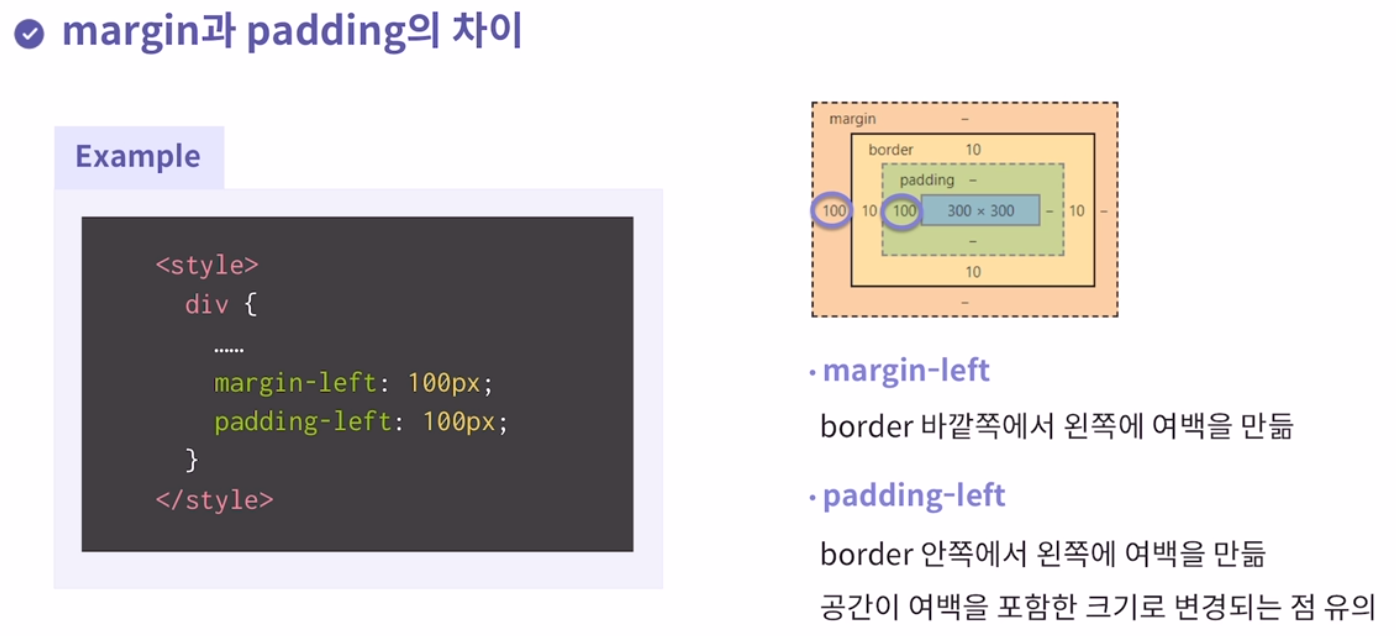
- margin과 padding의 차이

- margin -> border -> padding 순서로 여백을 만든다.
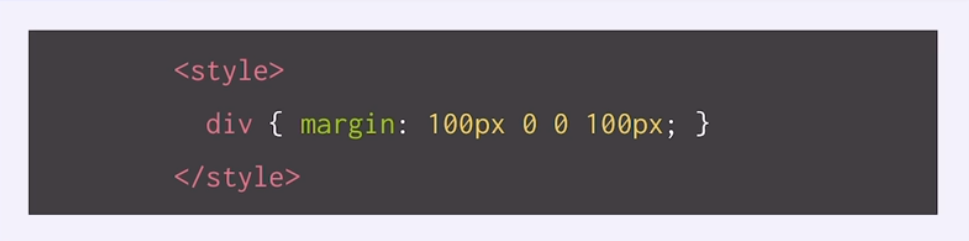
- margin과 padding을 작성하는 방법

- margin-left, margin-right 등 직접 값을 지정해도 되지만 위 코드처럼 한 줄에 작성이 가능하다.
- {margin : top right bottom left;} 순서로 값이 적용된다.
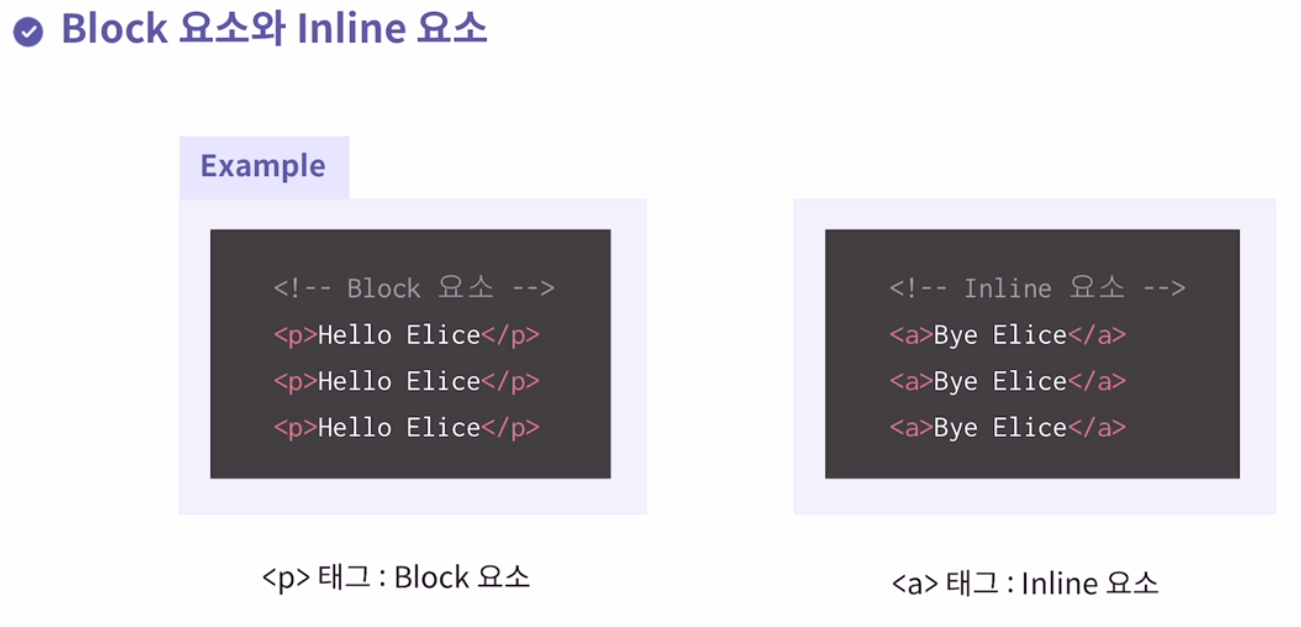
02 Block 요소와 Inline 요소

- block 요소 : Y축을 기준으로 요소들이 생성된다.
- inline 요소 : X축을 기준으로 요소들이 생성된다.
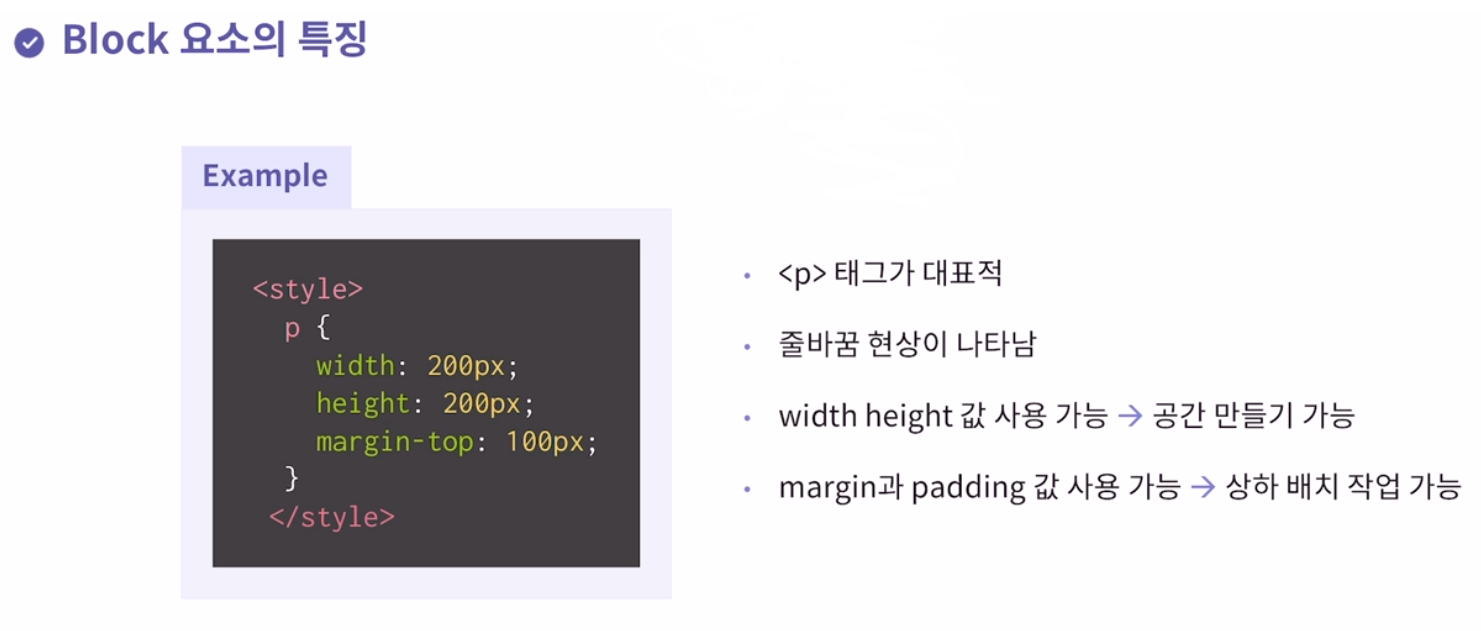
- Block 요소의 특징

03 margin 병합 현상
- 형제지간의 마진 병합


- 다음과 같이 top과 bottom일 경우에 둘 중 큰 값의 margin 크기를 적용하게 된다.
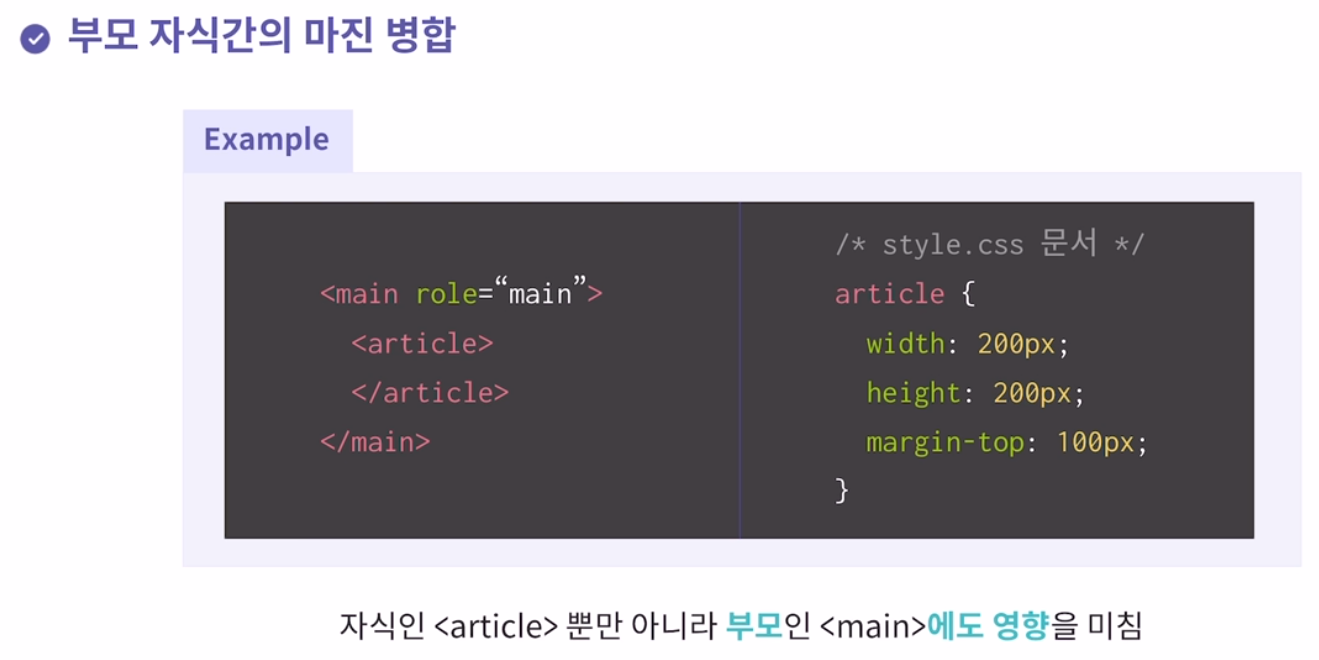
- 부모지간의 마진 병합

- 자식의 margin 변경은 자식을 포함하고 있어야 하기 때문에 부모에게도 margin-top: 100px만큼 영향을 미치게 된다.
04 레이아웃에 영향을 미치는 속성
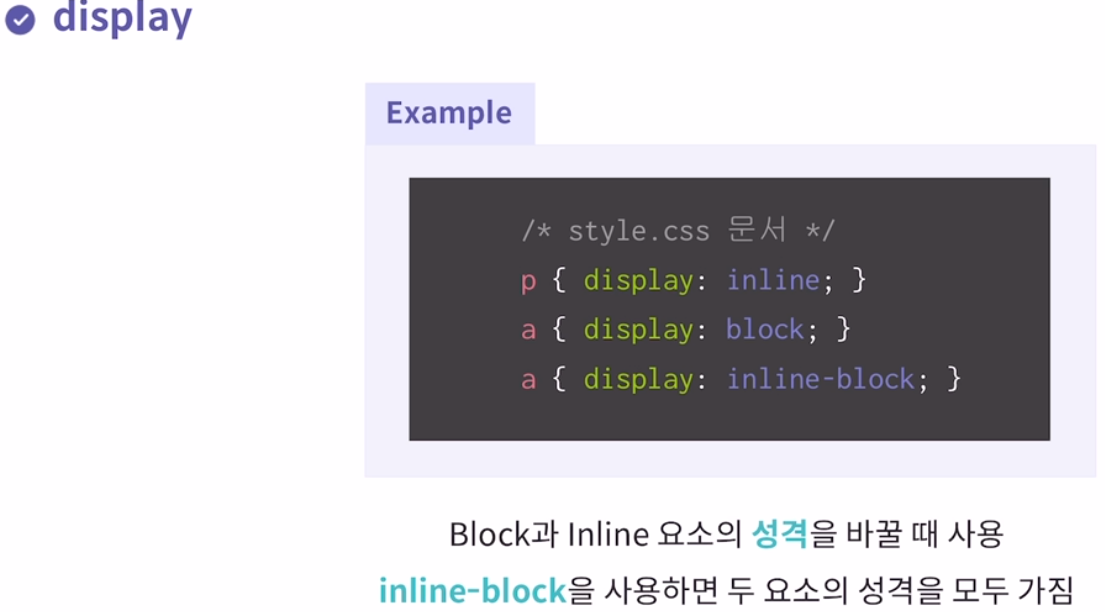
- display : block과 inline의 속성을 변경할 때 사용

- block의 성격 : Y축을 기준으로 하는 성격을 가진 요소, 컨텐츠가 끝난 후 줄바꿈(\n) 처리가 된다.
- inline의 성격 : X축을 기준으로 하는 성격을 가진요소, 컨텐츠가 끝난 후 줄바꿈 띄어쓰기(spacebar) 가 된다.
- inline-block의 성격 : 위 두 요소의 성격을 가지고, width와 height 값을 주지 않으면 컨텐츠의 길이만큼 영역을 갖는다.
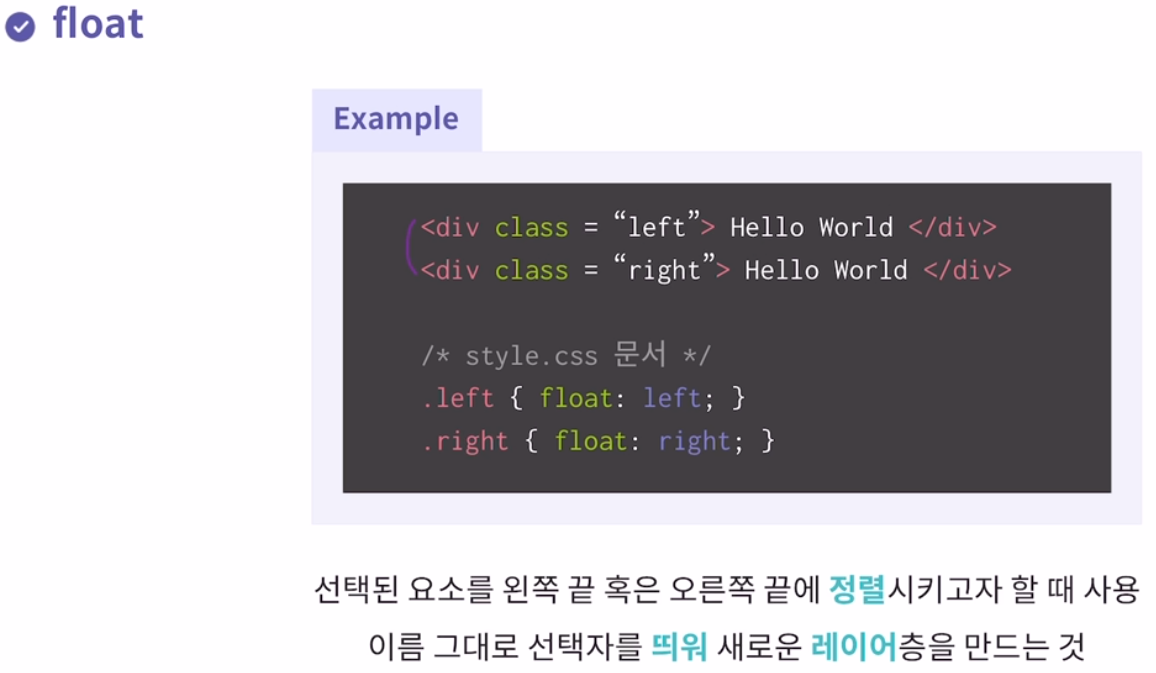
- float : 특정한 요소의 위치를 지정해준다.



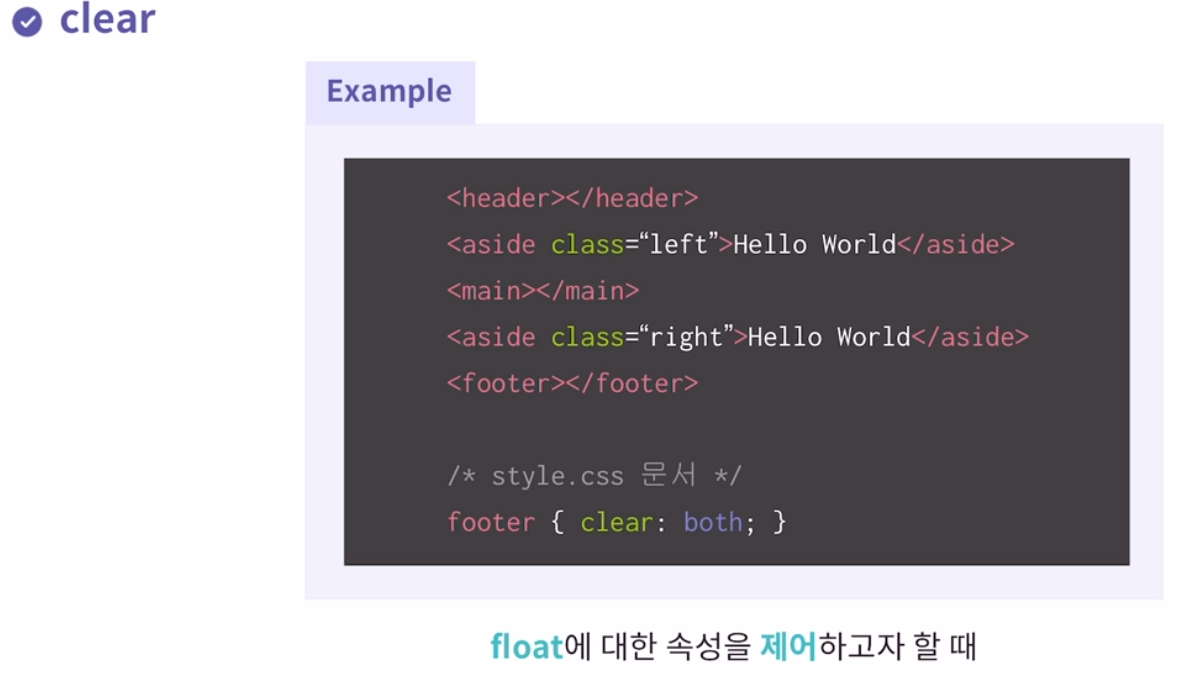
- clear : 정렬이 끝난 남은 공간에 대한 여백 처리

- both : 왼쪽, 오른쪽의 여백을 모두 인정해 그 공간은 여백으로 처리
- none : float이 끝난 후 줄바꿈이 일어나지 않고 그 옆에 컨텐츠를 붙일 수 있게 된다.
- left : float에 속성을 왼쪽으로 변경하고, 오른쪽은 여백처리
- right : float에 속성을 오른쪽으로 변경하고, 왼쪽은 여백처리
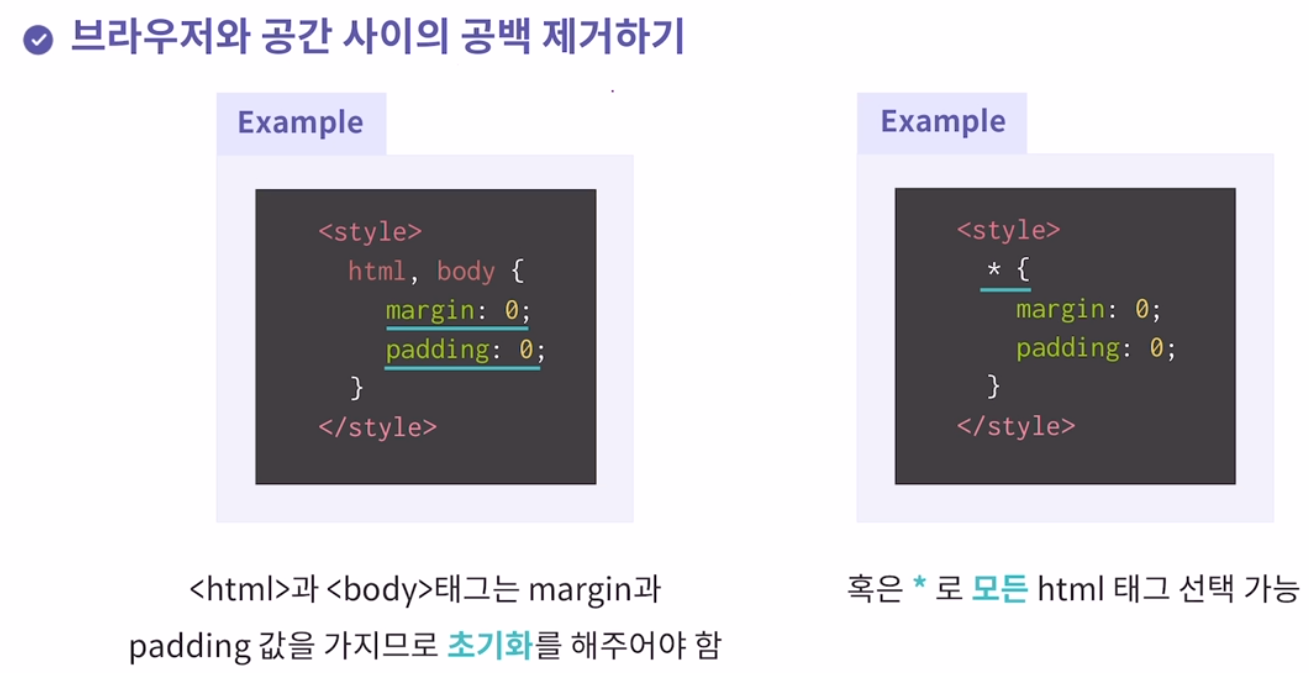
- 브라우저와 공간 사이의 공백 제거하기

'2022 AI SW 온라인 교육 > SW 코딩 훈련트랙' 카테고리의 다른 글
| [SW코딩] 핵심 JavaScript 기초 - 02. 자바스크립트의 객체와 연산 (0) | 2022.12.04 |
|---|---|
| [SW코딩] 핵심 JavaScript 기초 - 01. 자바스크립트 시작하기 (0) | 2022.12.03 |
| [SW코딩] 핵심 HTML/CSS 기초 - 03. 웹사이트 디자인 (2) (0) | 2022.12.01 |
| [SW코딩] 핵심 HTML/CSS 기초 - 02. 웹사이트 디자인 (1) (0) | 2022.11.30 |
| [SW코딩] 핵심 HTML/CSS 기초 - 01. HTML 태그의 두 가지 성격 (0) | 2022.11.30 |